전제조건: vscode 편집기가 설치되어 있어야 합니다. 에디터 다운로드 주소는 https://code.visualstudio.com/입니다. 설치는 매우 간단합니다. 설치 패키지를 다운로드한 후 기본적으로 후속 단계가 완료됩니다.
설치하는 방법:
방법 1, 링크를 통해 직접 설치
1. 플러그인 다운로드 주소를 입력하세요: vscode 플러그인 마켓으로 이동하여 다운로드하세요
2. 다운로드 버튼을 클릭하여 설치 단계를 수행하고 지시에 따라 설치를 완료합니다.

방법 2: vscdoe를 통해 직접 설치
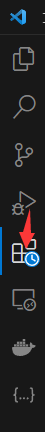
1. vscode를 열고 다음 인터페이스로 들어가서 아래와 같이 확장 프로그램 아이콘을 클릭하세요.

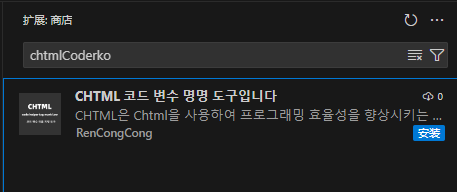
2. 팝업 확장 인터페이스에서 "Code Variable Naming Tool"을 검색하세요. chtml vscode 플러그인은 아래와 같이 표시됩니다.

3. 설치 버튼을 클릭하면 설치 과정이 자동으로 완료됩니다.

사용:
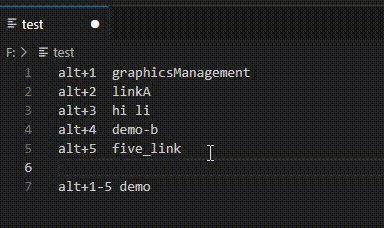
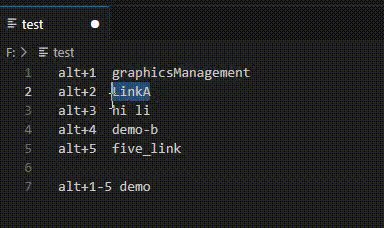
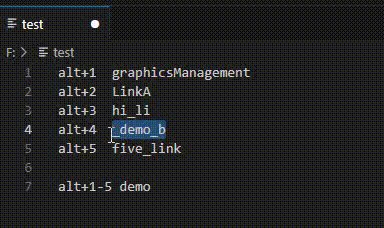
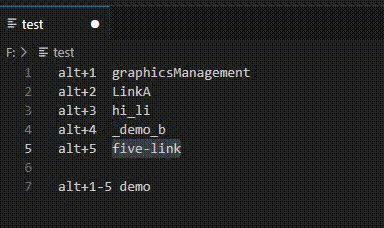
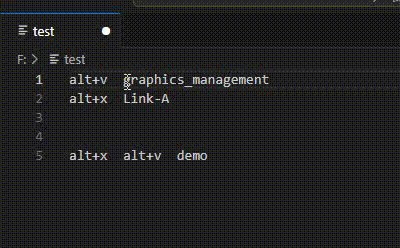
1. 텍스트를 선택하고 alt+1[1-5]를 누르면 영문 변수명으로 변환됩니다.

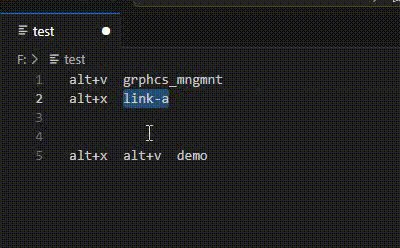
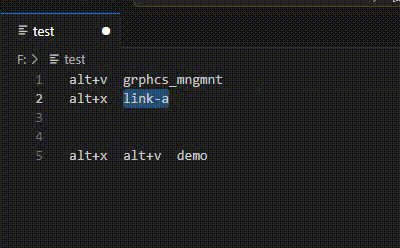
2. 텍스트를 선택하고 Alt+x를 눌러 대문자와 소문자 사이를 전환하세요.

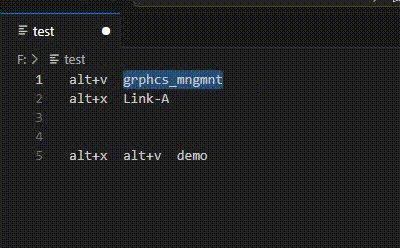
3. 긴 영어 변수를 줄이려면 텍스트 줄 아래에서 Alt+V를 선택하세요.

기타: alt+c는 변수 입력 상자를 빠르게 팝업하고, alt+b는 도구 웹페이지를 빠르게 엽니다.
설명, 또 다른 방법은 웹 링크를 직접 열고 사용할 웹 터미널에 들어가는 것입니다